どうも、こじです。
Twitter いいですよね。
情報収集には持って来いのツールです。
拡散力もあるので、活用しない手はありません。
そんな Twitter ですが、2017年第4四半期の決算が初の黒字化を達成したようです。
素晴らしいですね。Twitter ヘビーユーザーとしては応援したいものです。
さて、そういうことで WordPress で Twitter のタイムラインを表示する方法を紹介します。
結構簡単に設定できるので、早速やってみましょう。
Twitter でタイムラインウィジェットを作成する
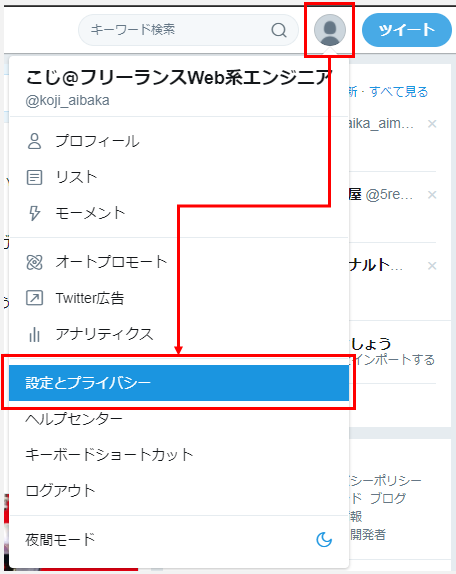
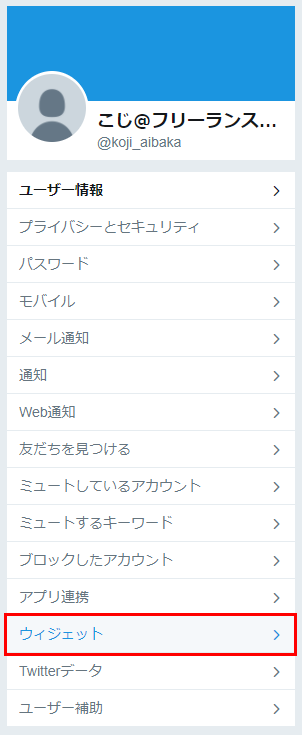
WordPress で表示したい Twitter アカウントの設定を開きます。

次は設定メニューのウィジェットを開きます。

※こちらのリンクを押すとすぐに Twitter のウィジェット設定画面に飛べます。
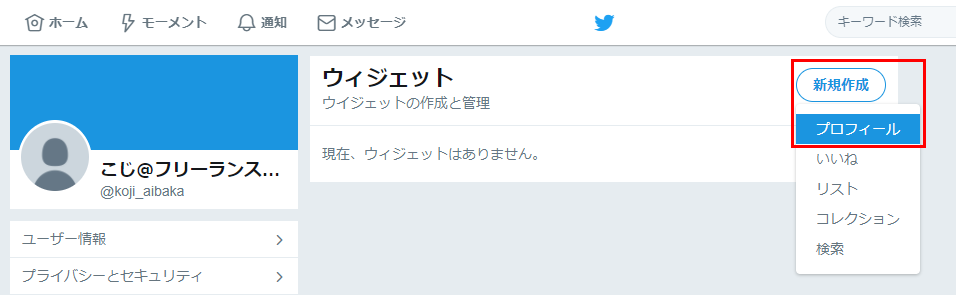
下記画像の画面にて、ウィジェットを作成します。
新規作成 → プロフィール の順番です。

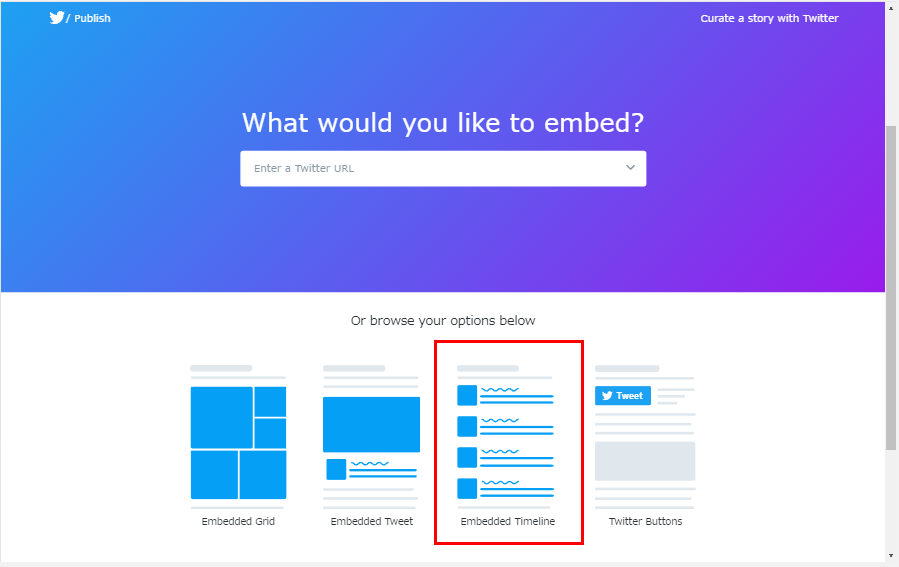
すると、下記画像のような画面が表示されますので、下にスクロールして「Embedded Timeline」を選択します。

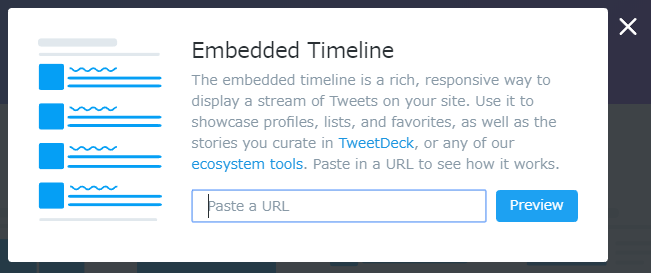
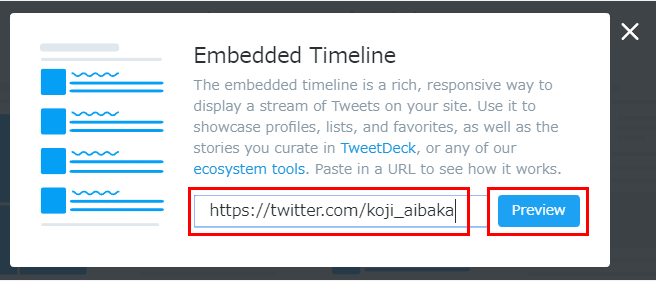
この画面が表示されましたか?

上記「Paste a URL」には、表示したい Twitter タイムラインの URL を入力します。
Twitter のタイムライン URL は下記で確認してください。

さて、URLがわかったら「Paste a URL」に URL を入力し、「Prewiew」を押しましょう。

すると下記画像のようなツイート一覧が表示されるはずです。
※何もつぶやいていない場合は何も表示されません。
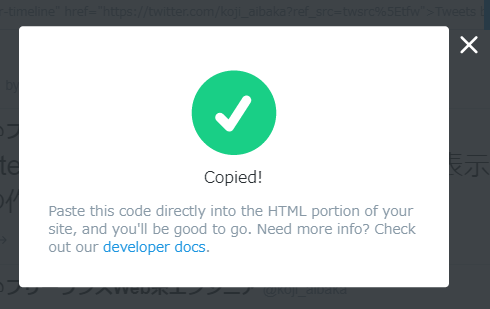
そして、「Copy Code」を押しましょう。
タイムラインを表示するためのコードがコピーされます。

コピー完了です!

ここまでで Twitter 側での作業は完了です。
次に移りましょう。
※このページは次の作業で使うため、まだ閉じないでください。
WordPress で Twitter ライムラインを設置する
次は WordPress での作業です。
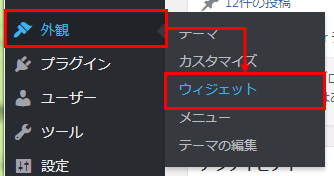
外観 → ウィジェット を選択します。

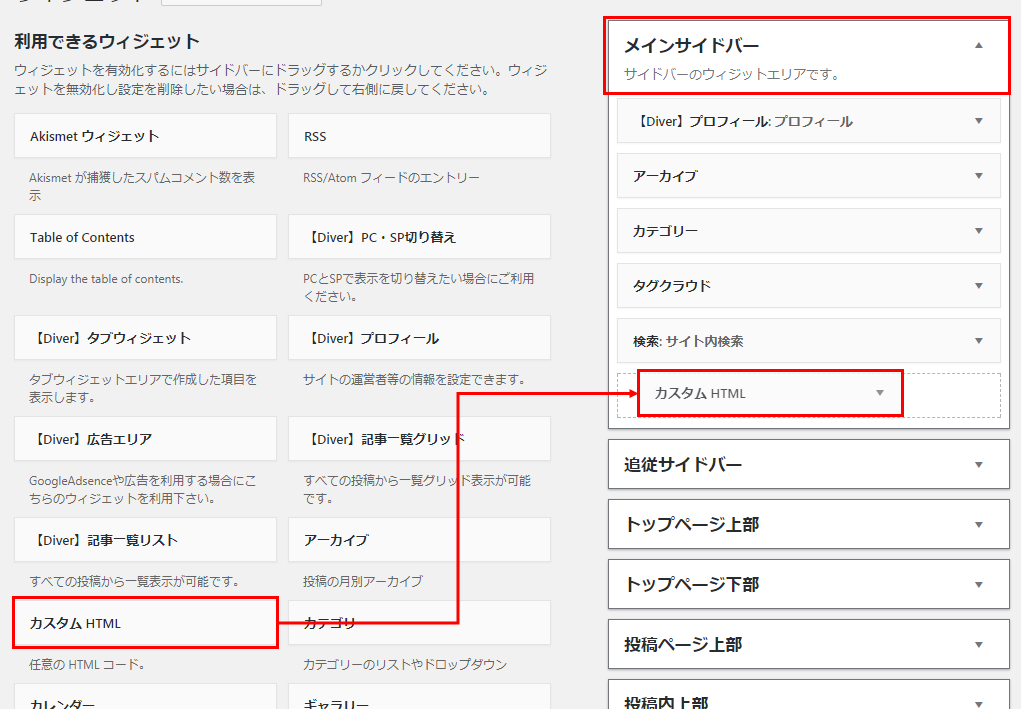
カスタム HTML をサイドバーの中にドラッグします。
(ちなみに僕が使っているテーマは「Diver」です。。。)

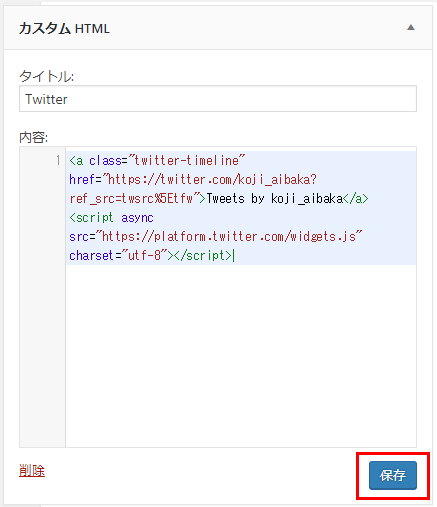
カスタム HTML のタイトルと内容を入力します。
内容には、先ほどコピーしたタイムラインに表示するためのコードを貼り付けましょう。

そして、「保存」すれば完了です!
この時点で WordPress のサイトに Twitter のタイムラインが表示されています!

簡単ですね!
デザインを整える
しかし、このままでは Twitter のタイムラインがすごいことになっているので整える必要があります。
問題は2つです。
- タイムラインが長い
- スマホ閲覧に最適化されていない
さあ、解決していきましょう。
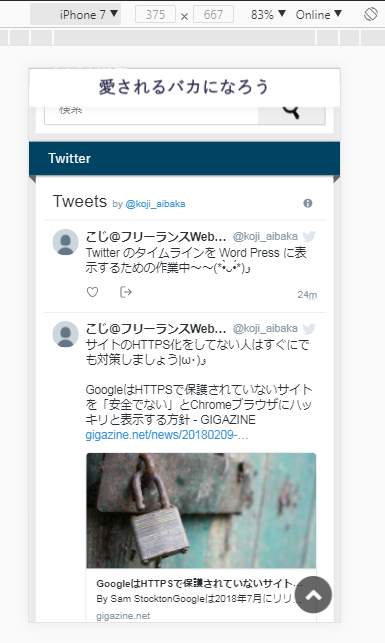
今のままだと Twitter のタイムラインがとても長い状態で表示されてしまっています。
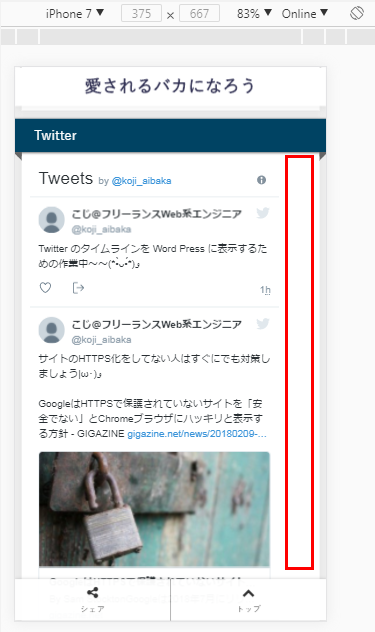
下記画像のように、スクロールバーの位置がこの状態です。

このままだと、ページの読み込みも遅くて、無駄にタイムラインが長いというちょっとダメな状態なのです。
さらに、スマホで見ると幅いっぱいに広がってしまい、スクロールもやりにくくなっています。

この画面表示の方法は下記をご覧ください。
解決するには、下記画面の「set custommizatuion options」を押してください。

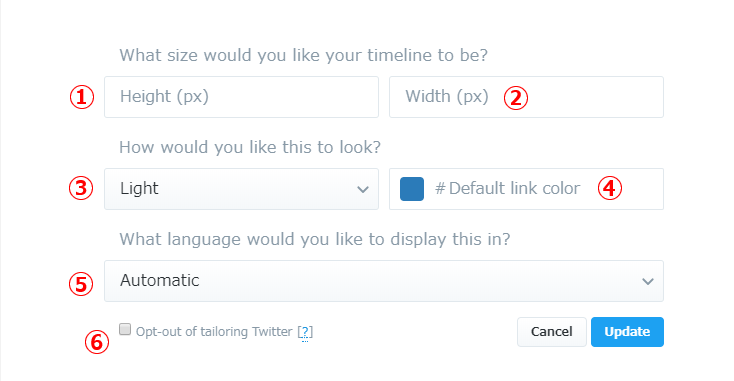
すると、下記画像のような設定画面が表示されます。

それぞれの意味は下記の通りです。
① 高さ
② 幅
③ タイムラインの背景色
④ タイムライン内のリンクの色
⑤ 言語
⑥ Opt-out of tailoring Twitter :おススメユーザーに表示しない?
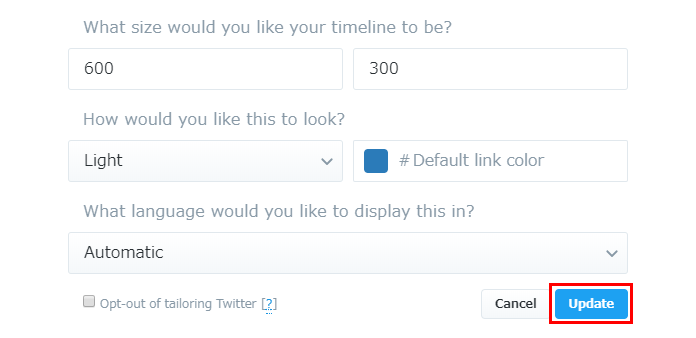
僕は ① を 600 、② を 300 のみ設定しています。
他はお好みで設定してください。
設定が完了したら、下記「Update」を押します。

更新されたコードを「Copy Code」ボタンを押してコピーし、カスタムHTMLのコードを更新しましょう。
するとこのようになっているはずです。


スクロールバーが大幅に改善されましたね!
スマホ表示は右側に余白が少しできました!
まとめ
いかがでしょうか?
WordPress に Twitter タイムラインが表示されると、一気にサイトっぽくなってきますよね。
Twitter でつぶやいたこともすぐに表示されるため、ちゃんと更新されているサイトなんだなってのもわかります!
いいですね!テンション上がります!
これでどんどんつぶやいていけそうです。
細かい設定等はちょっと調べないといけないようなので、またの機会に。
今回は、こんな感じで。