
どうも、こじです
今回は WordPress の記事内にて、ツイートを埋め込む方法を紹介します
めちゃくちゃ簡単だったので、みなさん是非とも活用してください!
では、どうぞ!
そもそもツイート埋め込みって?
これのことです!
見かけたことはあるのではないでしょうか?
今IT系は本当に人手不足らしく、エンジニア求人を出しても中々人が集まらないという話を現場でもよく聞きます
ここ数年は間違いなく人材争奪戦になるでしょう
こんなデータがありますから行動するなら早いに越したことはないですよ
現場経験が数年つけば案件選び放題ですhttps://t.co/uAlkid1Wv7 pic.twitter.com/wvB5LBa6Hd
— こじWebエンジニア (@koji_aibaka) January 21, 2018
こんな風に記事内でツイートを表示する方法です
やり方はすごく簡単!
WordPress でツイートを埋め込む方法は2つあります!
1つ目の方法は、WordPress 限定の簡単な方法です
2つ目の方法は、WordPressだけでなくはてなブログや、他のサイトでも用いる一般的な方法です
WordPress 限定の簡単な方法
まずは Twitter を お好きなブラウザで開いてください
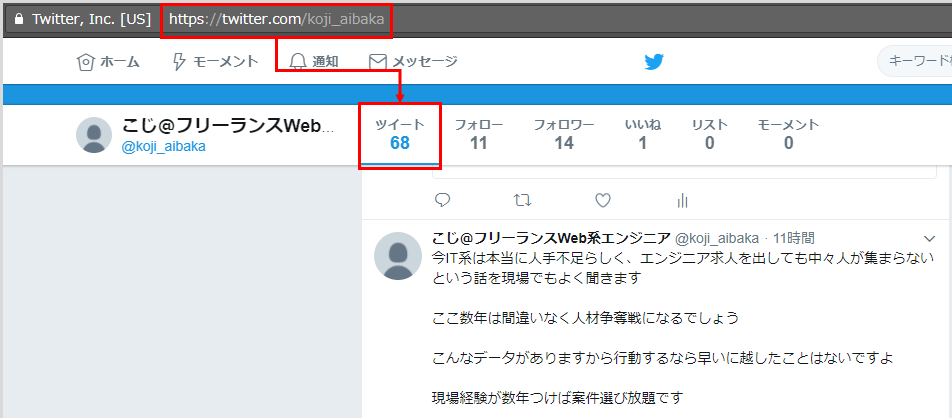
そして、ツイート一覧を開きます

そして、埋め込みたいツイートを選択します
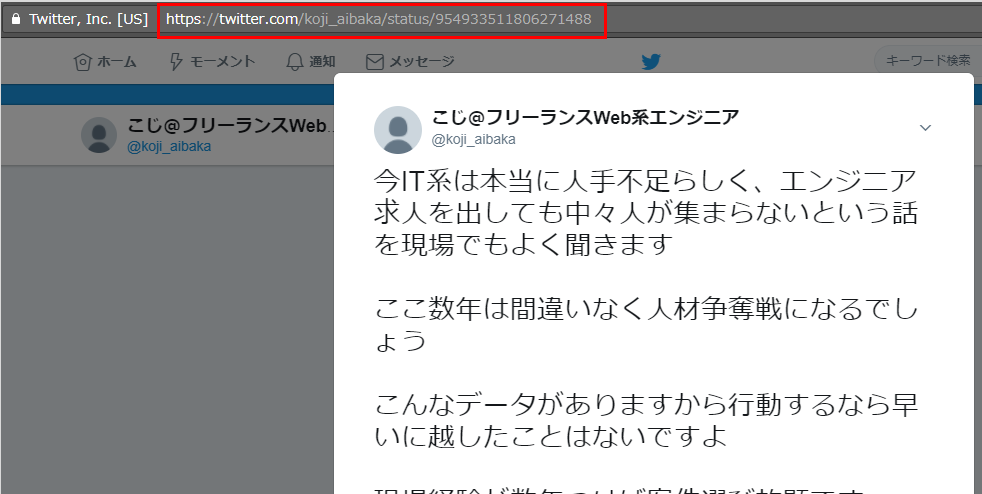
すると下記画像のように詳細画面が表示されますので、この URL をコピーしてください

あとは、ビジュアルでもテキストでもどちらでもお好きなところに貼り付けすれば、あっという間にツイートの埋め込みができます!
どうですか?めちゃくちゃ簡単じゃないですか?
他のサイトでも用いる一般的な方法
こちらも一応紹介しておきます
まずは Twitter を お好きなブラウザで開いてください
そして、埋め込みたいツイートの詳細 → ツイートをサイトに埋め込む を選択します

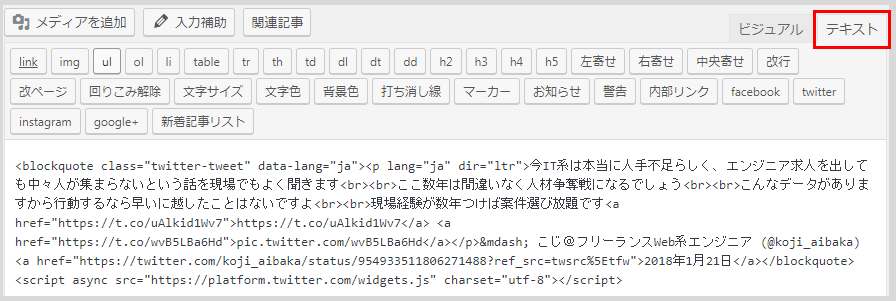
すると、このような画面が出てきますので、以下の赤枠のコードをすべてコピーします

コピーしたコードは、テキストの方で貼り付けたほうがいいでしょう

あとは、プレビュー等で確認してみるとツイートが埋め込まれているはずです!
複数ツイートを埋め込むときに気をつけたいこと
ブログの記事内に複数のツイートを埋め込む際、気をつけないといけないことがあります
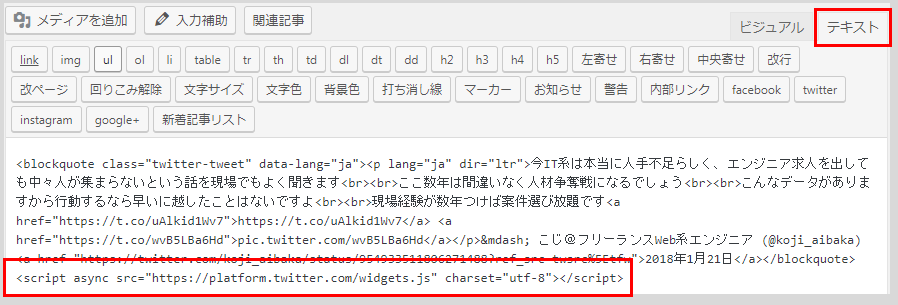
それは、このコードの存在です

<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
このコードは、ツイートの埋め込みをコピーすると毎回ついてくるんですが、ひとつの記事の中に1つだけあれば大丈夫です
なので、複数ある場合は消してしまいましょう
何故消すのかというと、ページの読み込みが少し遅くなってしまうからです
PC から見る場合は誤差の範囲かもしれませんが、最近はスマホで見ることが多いですよね?
スマホで見る場合は上記のようなスクリプトが何度も実行されると、ページ読み込みに少し時間がかかってしまいます
なので、見てくれるユーザーのことを考えて必ず消すようにしましょう
まとめ
ツイート埋め込み機能を活用したらつぶやきの共有がとても便利です!
やり方はとっても簡単なので、共感した意見や面白いツイートを、このツイート埋め込み機能を使ってどんどん紹介していきましょう!
補足:応用編
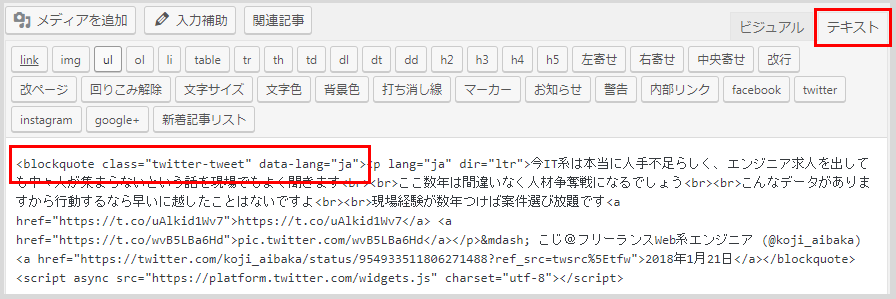
応用編として、表示位置の変更方法を紹介します
下記画像のコードの部分を、ご自分のコードの部分と照らし合わせてお好みで変更してください

左寄せ
blockquote class="twitter-tweet" data-lang="ja"
今IT系は本当に人手不足らしく、エンジニア求人を出しても中々人が集まらないという話を現場でもよく聞きます
ここ数年は間違いなく人材争奪戦になるでしょう
こんなデータがありますから行動するなら早いに越したことはないですよ
現場経験が数年つけば案件選び放題ですhttps://t.co/uAlkid1Wv7 pic.twitter.com/wvB5LBa6Hd
— こじ@フリーランスWeb系エンジニア (@koji_aibaka) 2018年1月21日
中央寄せ
blockquote class="twitter-tweet tw-align-center" data-lang="ja"
今IT系は本当に人手不足らしく、エンジニア求人を出しても中々人が集まらないという話を現場でもよく聞きます
ここ数年は間違いなく人材争奪戦になるでしょう
こんなデータがありますから行動するなら早いに越したことはないですよ
現場経験が数年つけば案件選び放題ですhttps://t.co/uAlkid1Wv7 pic.twitter.com/wvB5LBa6Hd
— こじ@フリーランスWeb系エンジニア (@koji_aibaka) 2018年1月21日
右寄せ
blockquote class="twitter-tweet tw-align-right" data-lang="ja"
今IT系は本当に人手不足らしく、エンジニア求人を出しても中々人が集まらないという話を現場でもよく聞きます
ここ数年は間違いなく人材争奪戦になるでしょう
こんなデータがありますから行動するなら早いに越したことはないですよ
現場経験が数年つけば案件選び放題ですhttps://t.co/uAlkid1Wv7 pic.twitter.com/wvB5LBa6Hd
— こじ@フリーランスWeb系エンジニア (@koji_aibaka) 2018年1月21日




