
どうも、こじです
Google Chrome でスクリーンショットを撮る際、プラグインを入れなくてもスクリーンショットを撮ることが出来るということをご存知でしょうか?
「プラグインは入れ過ぎると重くなるから出来れば入れたくない」、そんな考えをお持ちの方にご紹介します
スクリーンショットのやり方
では早速その方法をご紹介します
まず、下記手順で Google Chrome のデベロッパーツールを表示します
- スクリーンショットを行いたいページを開きます
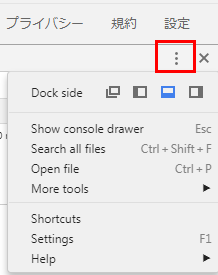
- Google Chrome の右上の設定を開きます
- 「その他のツール」>「デベロッパーツール」を選択します

また、それぞれのショートカットキーです
Windows F12
Mac Command + Option + I
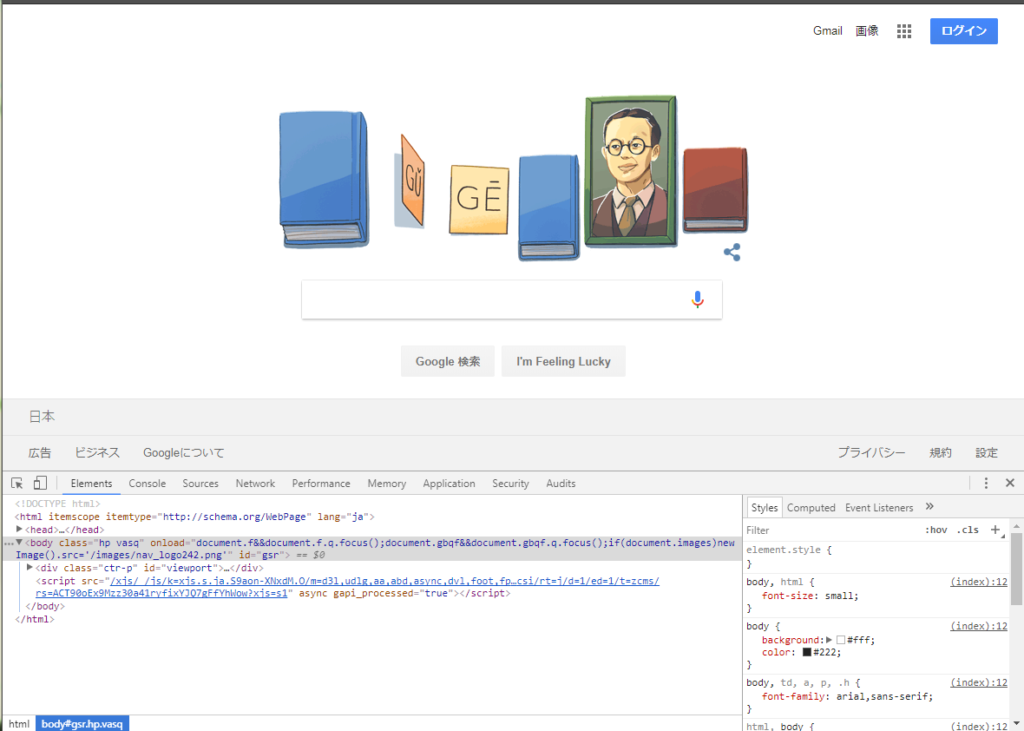
すると下記画像のような画面が開きます

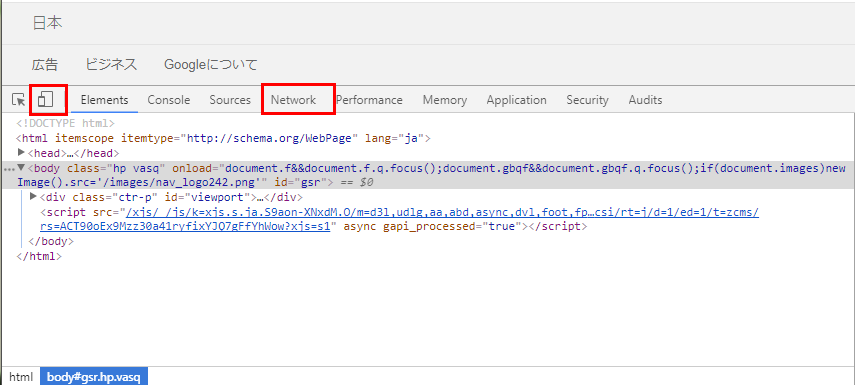
次は、デベロッパーツールメニューの左側にある、デバイスアイコンをクリックします
一緒に Network も選択しておきましょう

補足として、デベロッパーツールの表示位置は4タイプの位置を選択できます
お好みでお使いください

あとは下記手順でスクリーンショットを撮ることが出来ます
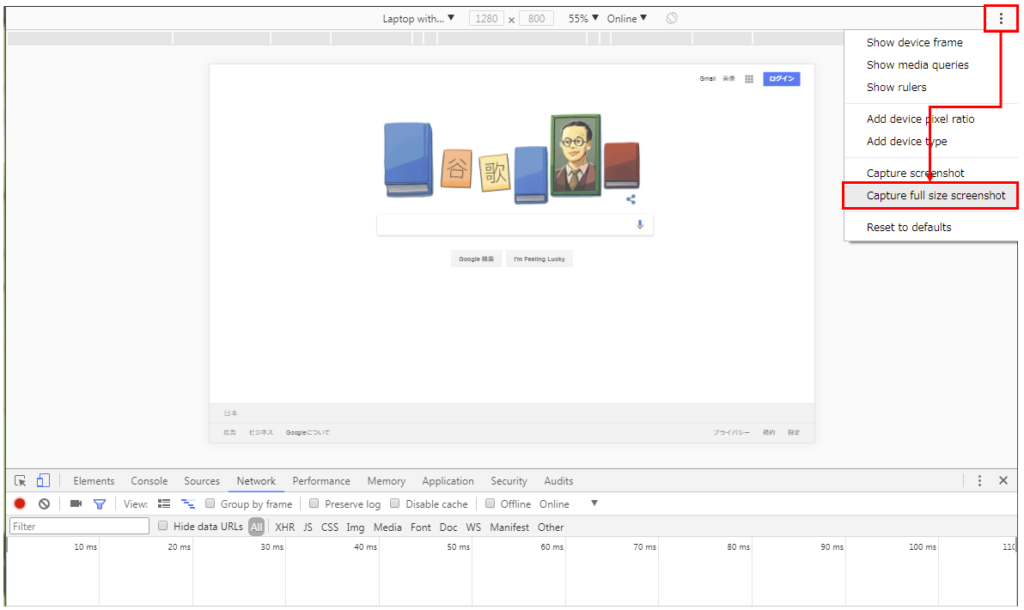
右上のメニュー > Capture full size screenshot

Capture full size screenshot を押すと、すぐにスクリーンショットが撮られます
ダウンロード先は、デフォルト設定でダウンロードフォルダに保存されますのでご注意ください
ファイル形式はPNG形式です
スクリーンショットサイズを変更する
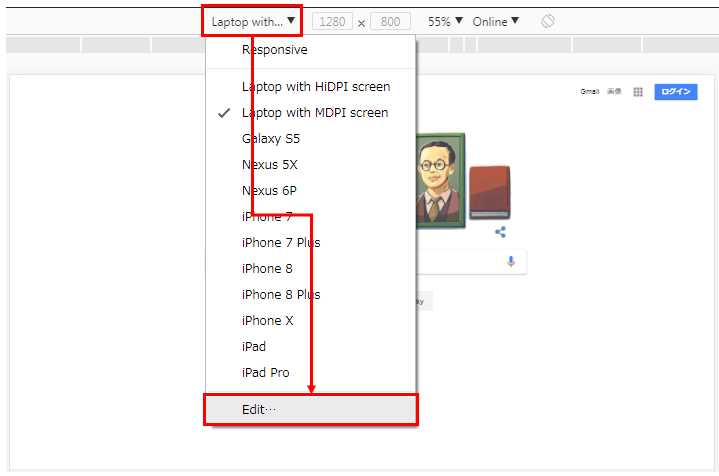
スクリーンショットの画面サイズを変更するには下記手順を参考にしてください

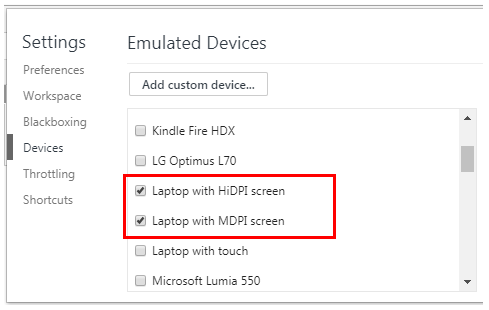
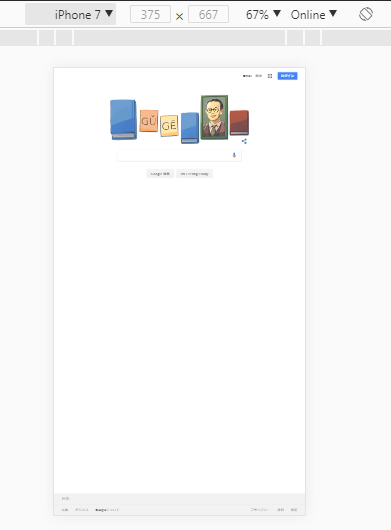
下記画像の設定画面が開くので、表示したいデバイスを選択します
PCサイズの表示画面は「Laptop with HiDPI screen」「Laptop with HDPI screen」を選択すれば大丈夫です

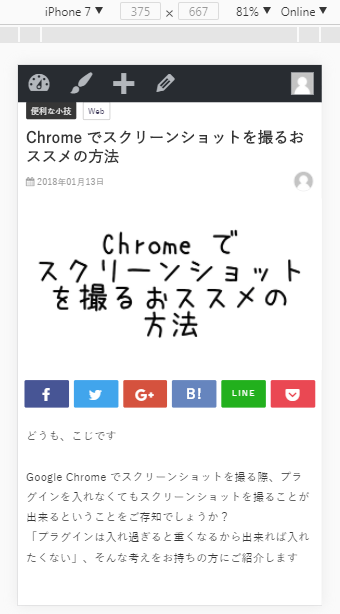
参考として、iPhone7 で表示した場合この様になります

ちなみに僕は、デベロッパーツールの表示変更機能をブログの記事投稿レイアウト確認にも使っています
記事プレビューを表示して、デベロッパーツールでレイアウト確認という流れです
この方法もおススメです

まとめ
いかがでしたでしょうか
とても便利な機能だと思います
Google Chrome でスクリーンショットを撮る際はプラグインを入れずにいきたいですね