どうも、こじです。
今回はアイキャッチ画像を簡単に作れる「Canva」について、3つのメリットとアイキャッチ画像の作り方を説明したいと思います。
慣れれば3~5分ほどでアイキャッチ画像を作れるようになりますので、参考にしてください。
では、どうぞ。
はじめに
アイキャッチ画像は、その名の通り ユーザーの目(アイ)を引きつける(キャッチ)するための画像です。
つまり、この記事のトップ画像のことです。
画像があるのと無いのでは目を惹くレベルが違いますよね。
ですが、そんなアイキャッチ画像を作るのも、今までは「Photoshop(フォトショップ)」や「Illustrator(イラストレーター)」といった高機能なデザインツールを使う必要がありました。
「Photoshop(フォトショップ)」や「Illustrator(イラストレーター)」は有料ですし、そもそもアイキャッチ画像を作るだけでしたら、こんな高機能なソフトは必要ないですよね。
「デザインの知識は無いけど、手軽にオシャレなアイキャッチ画像を作りたい!」
そんな要望にぴったりなのが、今回紹介する「Canva」という無料デザインツールです。
「Canva」3つのメリット
アイキャッチ画像が簡単に作れる
嘘じゃないですよ?
使い方を慣れてしまえば、簡単なモノであれば3~5分ほどでアイキャッチ画像が作れます。
僕も最初に使ったときは、簡単すぎて驚きました。
iPhone を使ってるみたいに、直感的な操作でそれっぽいアイキャッチ画像を作ることが出来てしまうのです。
うーん、すごい。
こんなツールを作ってくれた人たちには感謝ですね。
無料で使える
「Canva」は基本無料で使えます!
もちろん、有料プランや有料写真はあるのですが、無料のものでも十分に使うことが出来ます。
ちなみに僕は、無料で使用させていただいています。
有料プランは月額で米ドル12.95ドルらしいですね。年間だと119.40ドルとのことです。
日本円にして、月額1500円、年間13000円くらいですかね?
有料プランには30日間の無料トライアルもあるみたいですし、まずは使ってみてから判断されてはいかがでしょうか。
インストール不要
インストール不要のため、インターネットにつながるところであればどこからでも使用可能です!
PCにインストール不要なのはありがたいことですね!
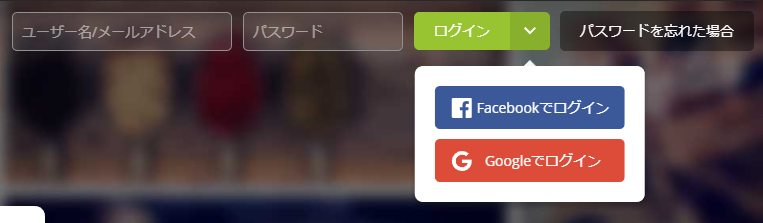
アカウント登録も「Facebook」「Google」「メールアドレス」の3種類から選択でき、スムーズに登録から利用開始できます。
アイキャッチ画像の作り方
「百聞は一見に如かず」なんて言いますし、実際に見ていただいたほうが早いでしょう。
当記事のアイキャッチ画像の作り方を、実際の手順を交えて説明します!
1:「Canva」にアクセス!(ブックマークしておきましょう)

2:ログイン!(僕はGoogleでアカウントを作成しました)

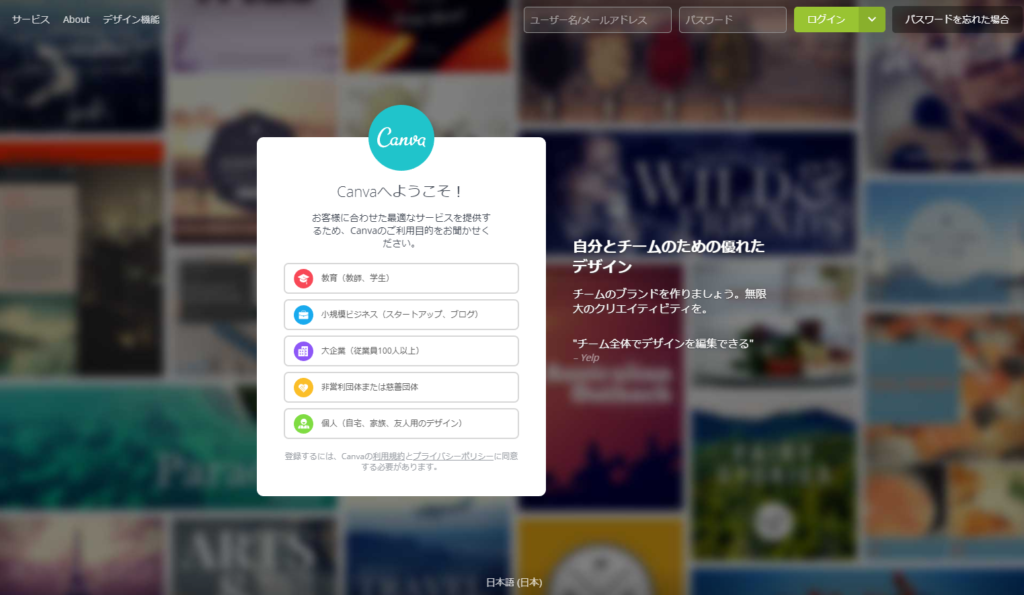
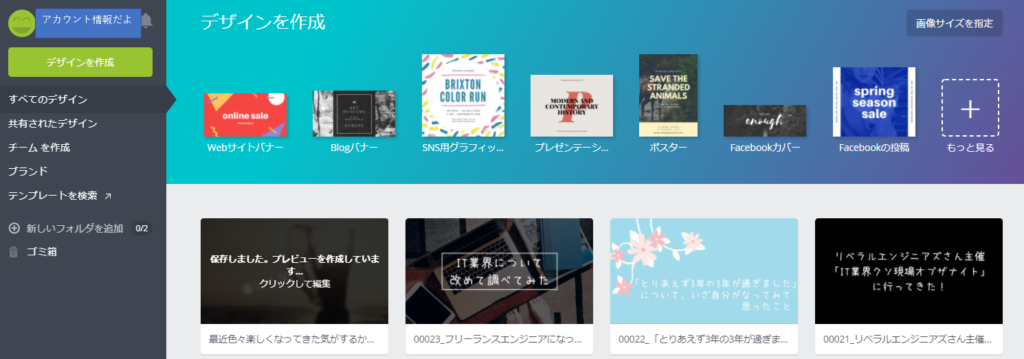
3:「Canva」トップページです!
下記のような初期テンプレートがあるんですね~。

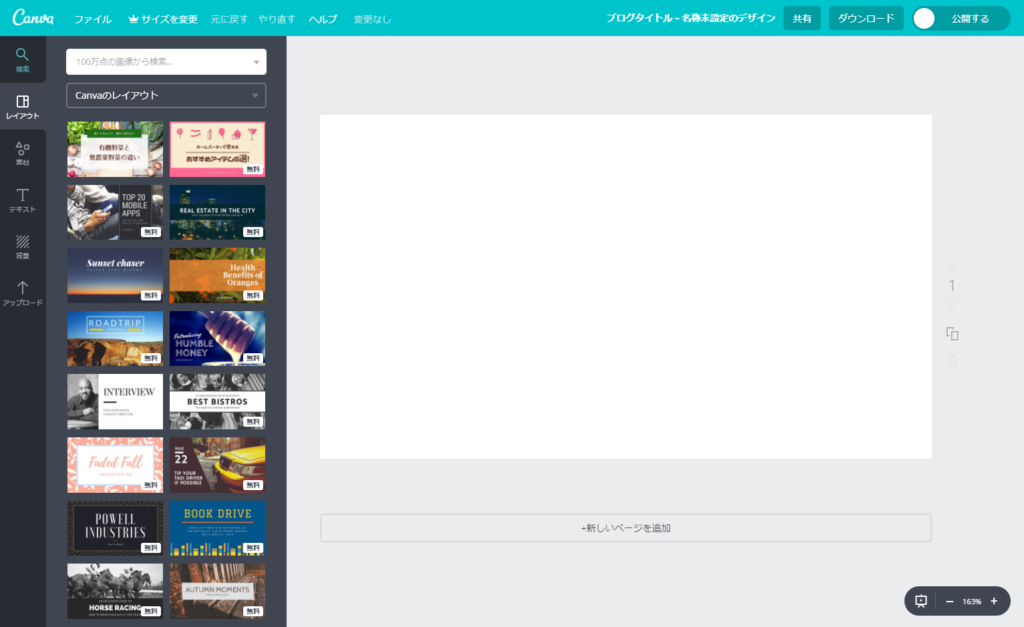
4:今回は「Blogバナー」のテンプレートを使用して、アイキャッチ画像を作ってみます。
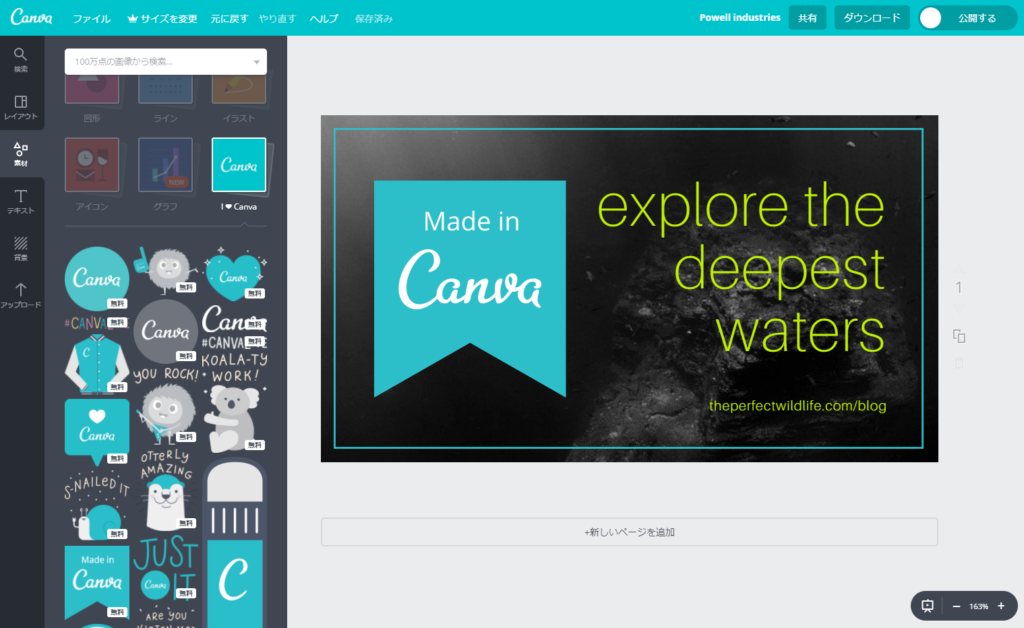
下記が編集画面ですね。

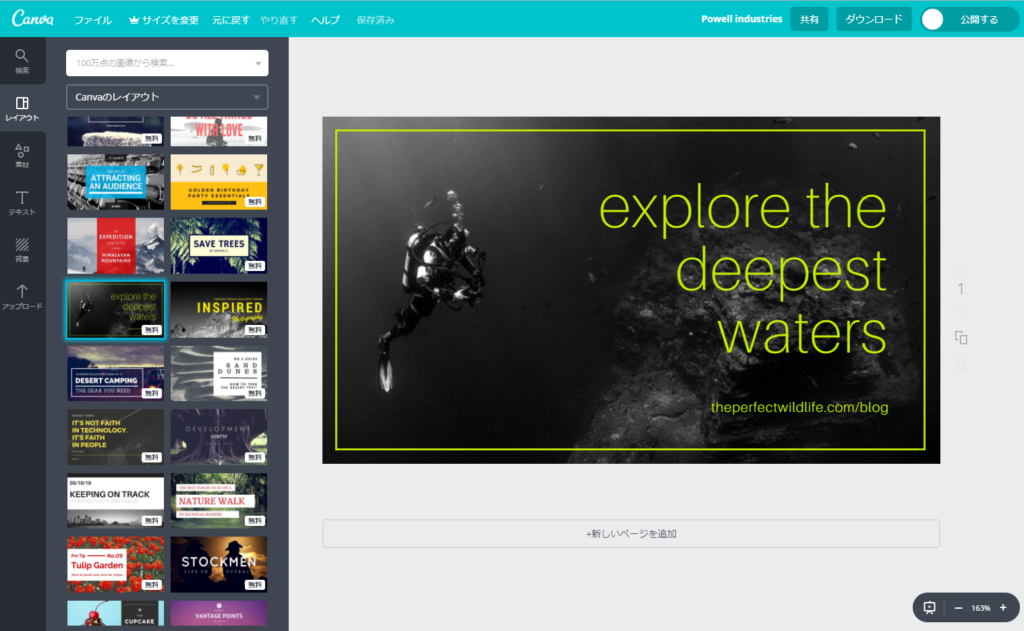
5:とりあえず、てきとーにこんなテーマを選んでみました。
これを雰囲気で変えて行きましょう。

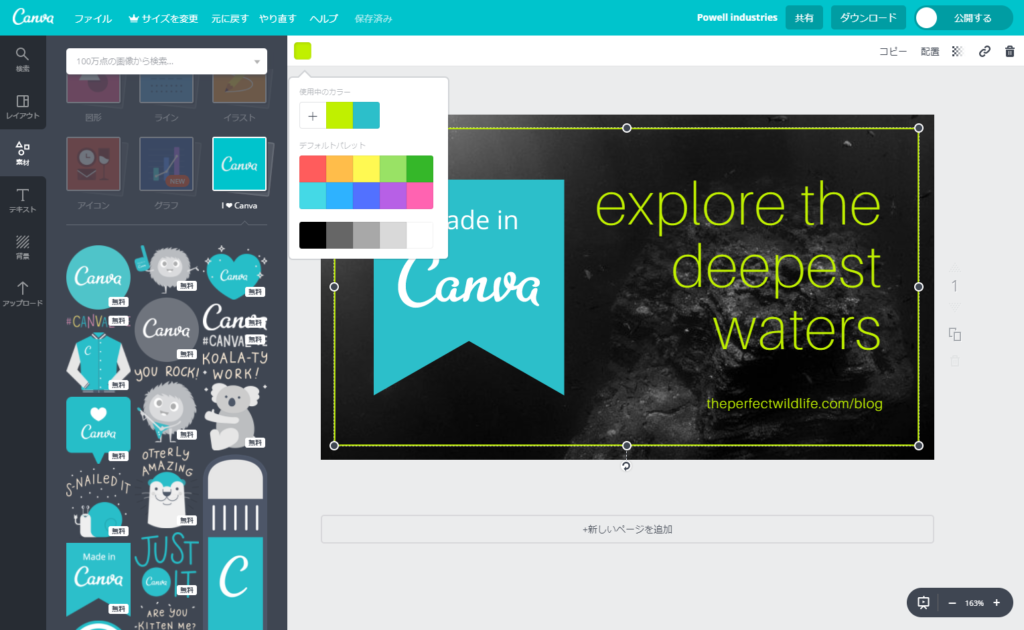
6:「Canva」を推していきたいので、こんなのを雰囲気でいれます!
これでダイバー?が隠せました!やったぜ!

7:次は色が統一感無いので、変更します。
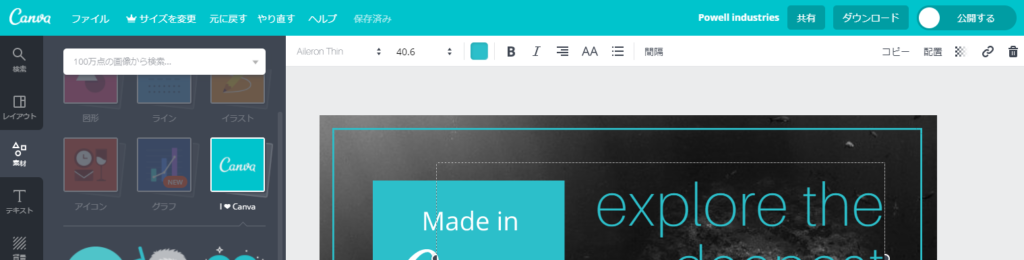
外枠をクリックすると、上部にメニューが表示されました。

これを、「Made in Canva」と同じ色を選択します。

同じ要領で、文字色も変えちゃいましょう~。

どーん!(色合いやばい~笑)
8:タイトル文字の編集をしましょう。
文字を選択すると、文字の編集メニューが上部に開きます。
あとはお好みで変更していきましょう!

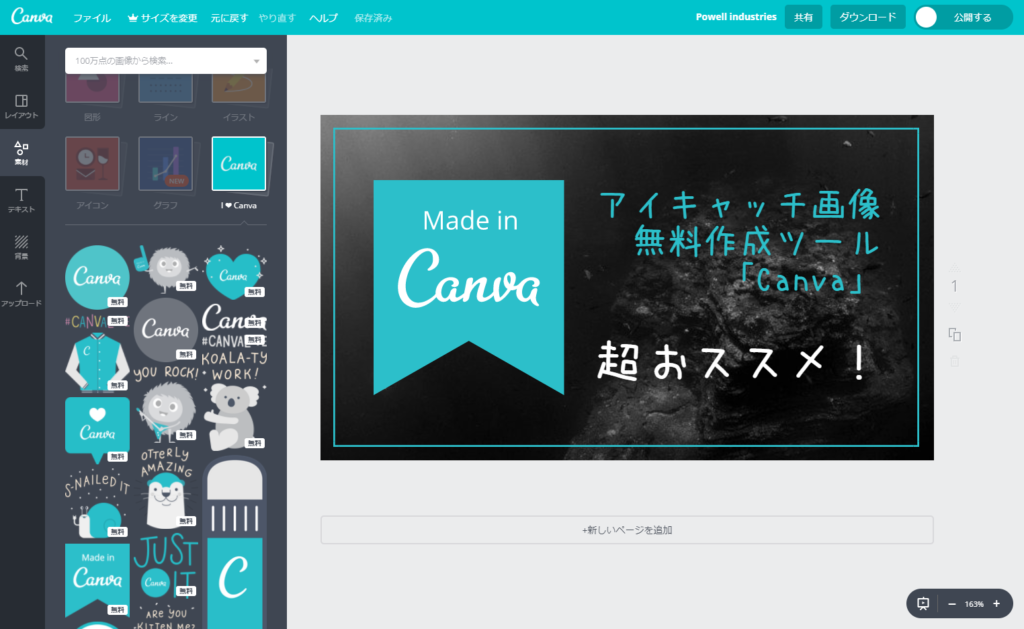
完成系はこちら!

(センスがやべえとかそういう話は無しにしてくれ頼む・・・)
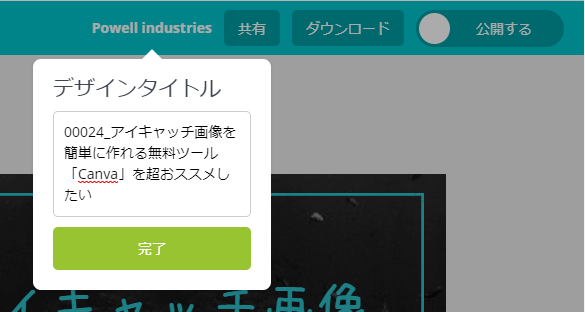
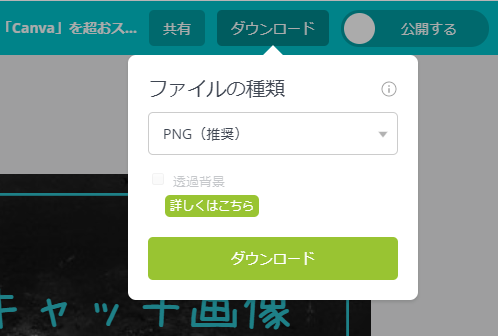
9:あとはファイル名を決めて、ダウンロード!

PNG形式ってのもいいですよね~(ファイルサイズが軽くなりますから)

10:あとは、ブログのアイキャッチ画像に設定するだけです。
とまあ、こんなかんじです。
まとめ
いかがでしたでしょうか?
めちゃくちゃ簡単じゃないですか?
アイキャッチ画像って、作るのめんどくさいイメージがあったんですが、「Canva」を使えばこんな簡単に作ることが出来てしまいます!
他にも便利な機能はあるみたいですが、それらの説明は下記で紹介するサイトさんを参考にしてください。
【アイキャッチ画像ツール】『Canva』の使い方とメリットを解説!
みなさんも、「Canva」を使いこないして、オシャレなアイキャッチ画像をガンガン作っていきましょう!
今回は、こんな感じで。